【簡単WordPress】ファビコンを設定する方法|2024年3月28日時点
アフィリエイト広告を利用しています。


いつもありがとうございます。
本稿では、WordPress で ファビコンを設定する方法を解説します。
ことばの意味
- ファビコン
ブラウザのタブや、Googleの検索結果などに表示される小さなアイコンのことで、そのWebサイトを象徴するものです。
筆者の記事関連経験
- WordPressで構築した Webサイトを運営中
- HTML/CSS 使用経験 約10年
- JavaScript 使用経験 約5年
ファビコンを設定する方法
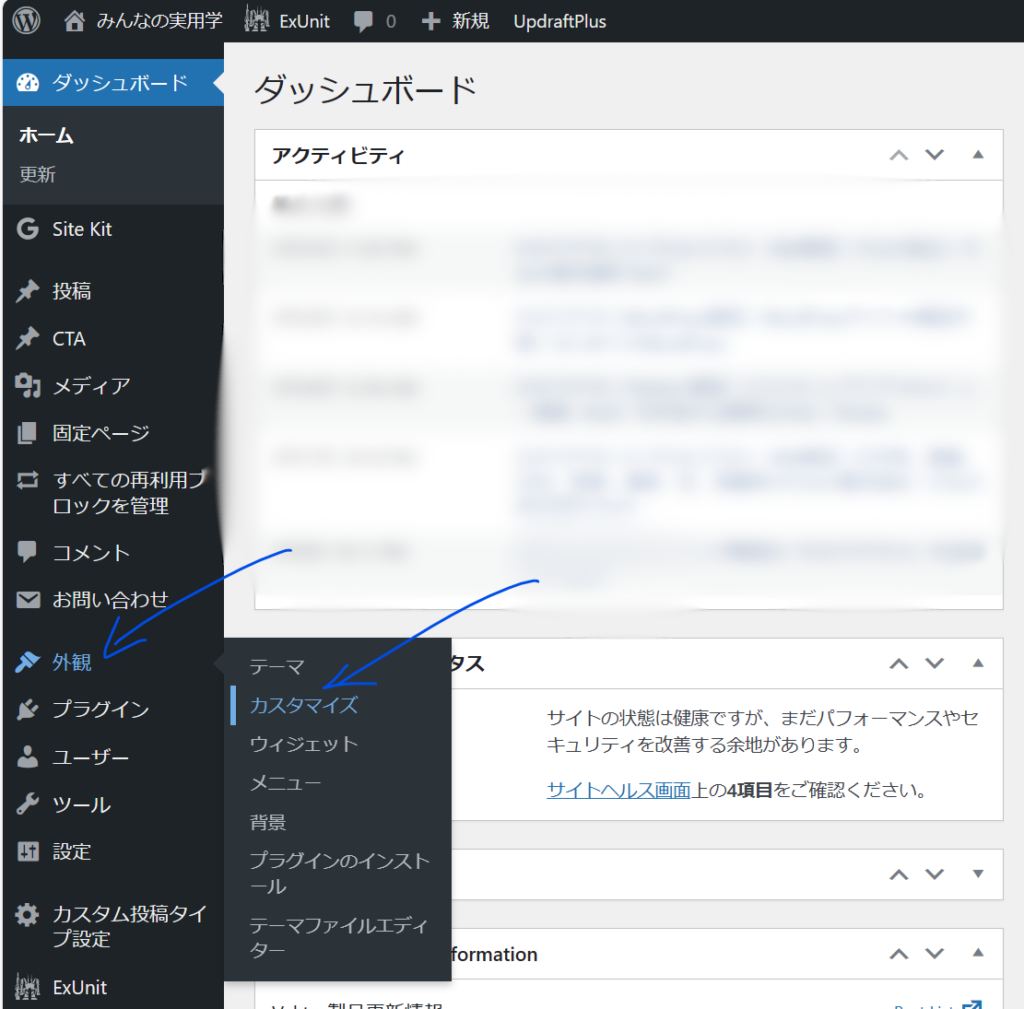
ダッシュボードから「外観」 --> 「カスタマイズ」の順にクリックします。

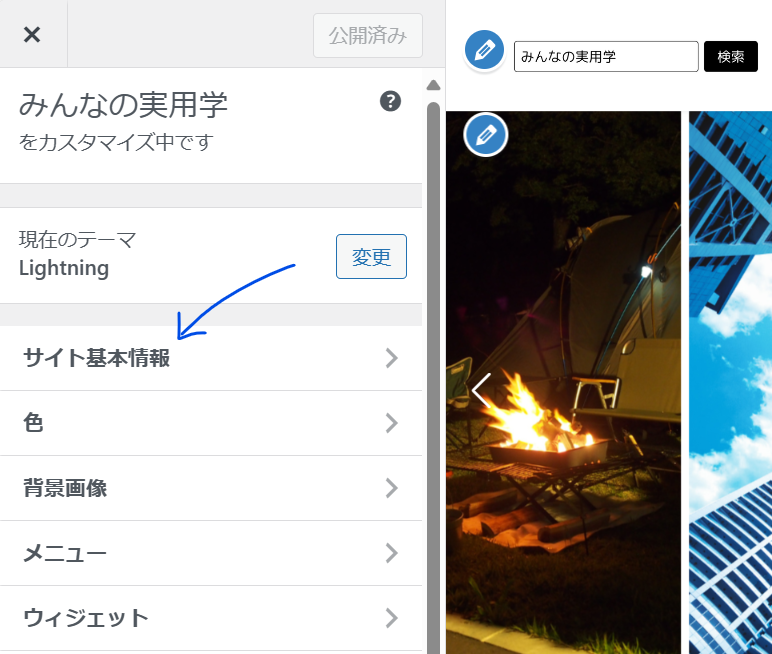
「サイト基本情報」をクリックします。

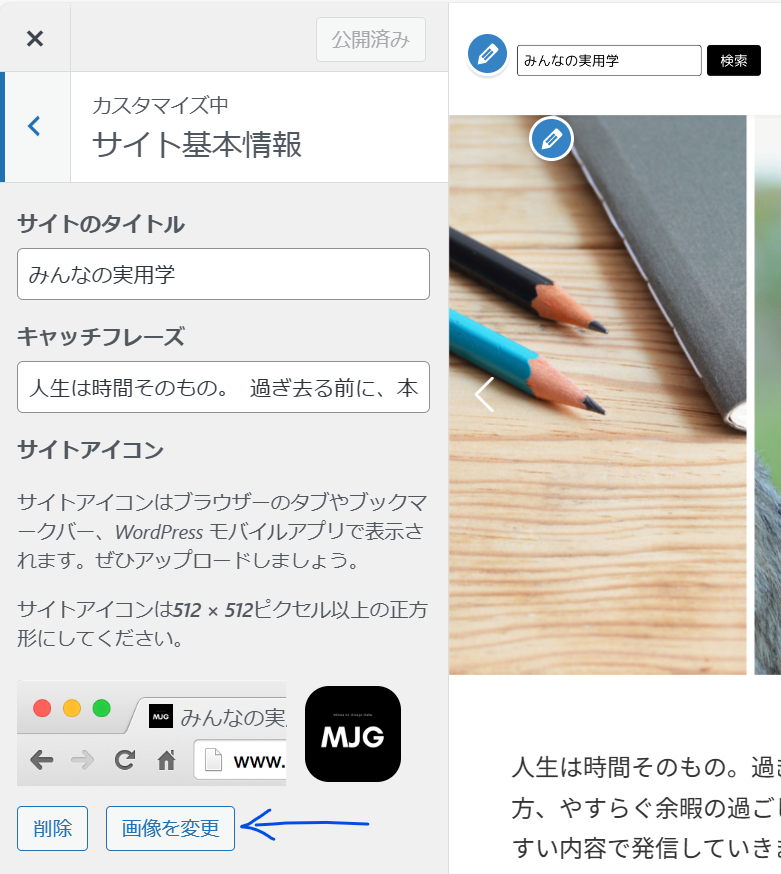
「画像を変更」をクリックし、任意の画像を設定します。

以上で終了です。
おわりに

ご覧いただきありがとうございました。
今回の記事では、WordPress でファビコンを設定する方法を解説いたしました。
お問い合わせやご要望がございましたら、「お問い合わせ/ご要望」フォームまたはコメント欄よりお知らせください。
この記事が皆様のお役に立てれば幸いです。
なお、当サイトでは様々な情報を発信しております。よろしければトップページもあわせてご覧ください。
WordPressサイトの立ち上げはこちらの記事で解説しています
WordPress サイトの立ち上げはこちらの記事で解説しております。もしよろしければ、ご覧ください。
いちから学びたい方には「いちばんやさしいWordPressの教本」がおすすめ
WordPress サイトの立ち上げは、本Webサイトや他のWebサイトの記事を見ながら立ち上げることもできると思います。
しかし、いちど詳しい内容を勉強しておきたい方には「いちばんやさしい WordPress の教本」がおすすめです。
いろいろな入門書を見てみましたが、筆者はこれが一番わかりやすいと感じました。
リンク
この記事を書いた人
- ソフトデザイン工房|日々の業務にちょうどいい自動化を
- ■人生を追求する凡人 ■日本一安全で、気の向くままに自分の時間を過ごせる、こだわりのキャンプ場を作るのが夢 ■ソフトデザイン工房運営(個人事業者) - 業務改善アプリケーションをご提供 ■人生は時間そのもの。ひとりでも多くの人が「より良い人生にするために時間を使って欲しい」と願い、仕事のスキルの向上、余暇の充実、資産形成にチャレンジ。