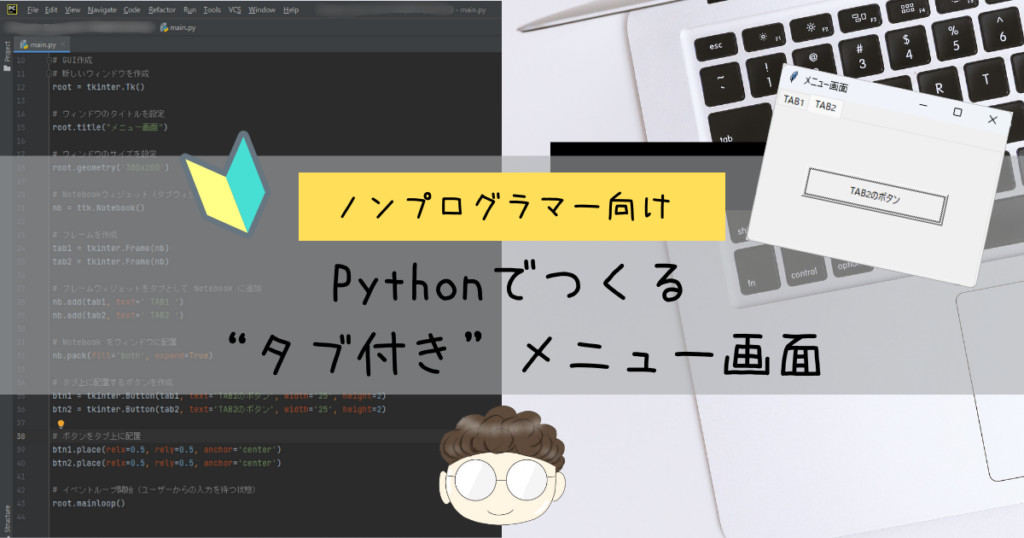
【簡単Python】タブ付きメニュー画面を作成する方法|ttk.Notebook()



いつもありがとうございます!
「ノンプログラマー向けPython解説シリーズ」へようこそ。
本稿では、Pythonの標準ライブラリ「tkinter」を使い、デスクトップアプリでタブ付きメニュー画面(GUI: グラフィカル・ユーザー・インターフェース)を作成する方法を解説します。
実質わずか16行のシンプルなコードです。初心者でも簡単に作成することができます。
Pythonでタブ付きメニュー画面を作成する方法

全体像
アプリの仕様
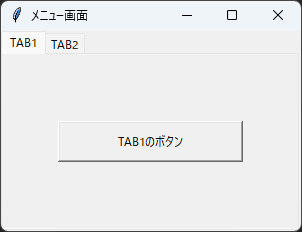
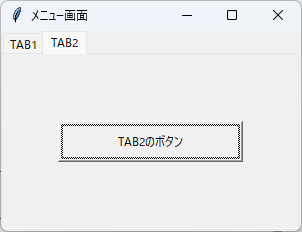
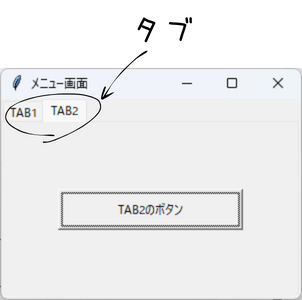
以下のメニュー画面を作成します。


コード
このメニュー画面を作成するためのコード全文を以下に示します。実質わずか16行のコードです。
# 標準ライブラリのインポート
import tkinter
from tkinter import ttk
# GUI作成
# 新しいウィンドウを作成
root = tkinter.Tk()
# ウィンドウのタイトルを設定
root.title("メニュー画面")
# ウィンドウのサイズを設定
root.geometry('300x200')
# Notebookウィジェット(タブウィジェット)の作成
nb = ttk.Notebook(root)
# フレームの作成
tab1 = tkinter.Frame(nb)
tab2 = tkinter.Frame(nb)
# フレームウィジェットをタブとして Notebook に追加
nb.add(tab1, text=' TAB1 ')
nb.add(tab2, text=' TAB2 ')
# Notebook をウィンドウに配置
nb.pack(fill='both', expand=True)
# タブ上に配置するボタンを作成
btn1 = tkinter.Button(tab1, text='TAB1のボタン', width=25, height=2)
btn2 = tkinter.Button(tab2, text='TAB2のボタン', width=25, height=2)
# タブ上にボタンを配置
btn1.place(relx=0.5, rely=0.5, anchor='center')
btn2.place(relx=0.5, rely=0.5, anchor='center')
# イベントループ開始(ユーザーからの入力を待つ状態)
root.mainloop()
解説していきます。
ライブラリのインポート
# 標準ライブラリのインポート
import tkinter
from tkinter import ttktkinter および ttk をインポートします。tkinter は Python に最初から付属している標準ライブラリであり、GUI(グラフィカルユーザーインターフェース)を作成するためのツールキットです。ttk は、tkinter の拡張機能です。
ウィンドウの作成
# 新しいウィンドウを作成
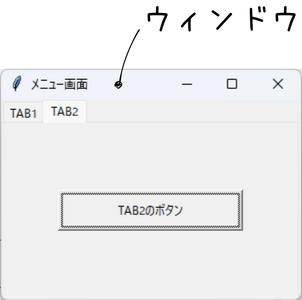
root = tkinter.Tk()tkinter.Tk() でルートウィンドウを作成し、変数 root に格納します。ルートウィンドウとは、基盤となるウィンドウのことです。この上にさまざまなウィジェットを配置していきます。
ウィンドウにタイトルを設定
# ウィンドウのタイトルを設定
root.title('メニュー画面')
root オブジェクトに対して title メソッドを使いタイトル名を設定します。ここでは例として「メニュー画面」というタイトルにしています。
ウィンドウのサイズを設定
# ウィンドウのサイズを設定
root.geometry('300x200')
root オブジェクトに対して geometry メソッドを使いサイズを設定します。geometry('横方向×縦方向')の順で指定します。単位はピクセルです。
Notebook ウィジェットの作成(タブウィジェットの作成)

# Notebookウィジェット(タブウィジェット)の作成
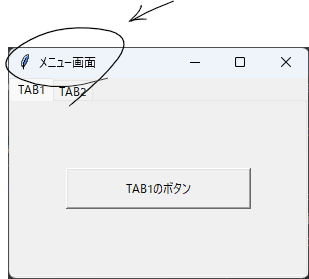
nb = ttk.Notebook(root)タブとはつまり、 Notebook ウィジェットです。
Notebook ウィジェットとは、GUIの一部で、各ページをタブで区切るツールです。タブをユーザーがクリックすることで簡単に切り替えられます。
つまり、Notebook ウィジェットとはタブ付きウィンドウのことです。

これはアプリケーション内の複数のビューを分かりやすく管理するのに役立ちます。
まるで、付箋付きのノートのようであり、 Notebook という名前もここからきているようです。
このコードでは、ttk.Notebook(root)を使用して、新しいNotebookウィジェット(タブ付きウィンドウ)を親ウィジェットである root 上に作成(インスタンス化)し、オブジェクト変数 nb に格納しています。
()の中は引数を表します。この場合は、親ウィジェットが root であることを表しています。
フレームの作成
# Frameウィジェットの作成
tab1 = tkinter.Frame(nb)
tab2 = tkinter.Frame(nb)tkinter.Fram を使用し、新しい Frame ウィジェットを、親ウィジェットである変数 nb(つまり、Notebookウィジェット)上に作成し、オブジェクト変数 tab1 に格納します。
()の中は引数を表します。この場合は、Frame ウィジェットを作成する親ウィジェットが nb であることを表しています。
今回はタブを2つ作りますので、tab2 も同様に作成します。
尚、Frameウィジェットは、他のウィジェットをまとめるためのコンテナウィジェットです。
フレームをタブとして Notebook に追加
# フレームを Notebook に追加
nb.add(tab1, text=' TAB1 ')
nb.add(tab2, text=' TAB2 ')オブジェクト変数 nb(つまり、Notebookウィジェット) に add メソッドを用いて、Frame ウィジェットをタブとして追加します。
()の中は引数です。tab1(tab2)は、タブの内容を保持するウィジェットを表します。text は、タブのラベル名を表します。
Notebook をウィンドウに配置
# Notebook をウィンドウに配置
nb.pack(fill='both', expand=True)オブジェクト変数 nb(つまり、Notebookウィジェット) に pack メソッドを用いて、nb を親ウィジェットである root に配置します。
尚、nb の親ウィジェットが root であることは、既に以下のコードで記載されています。
# Notebookウィジェット(タブウィジェット)の作成
nb = ttk.Notebook(root)タブ上に配置するボタンを作成
# タブ上に配置するボタンを作成
btn1 = tkinter.Button(tab1, text='TAB1のボタン', width=25, height=2)
btn2 = tkinter.Button(tab2, text='TAB2のボタン', width=25, height=2)タブ上に配置するボタンを作成します。
tkinter.Button で新しいボタンを、親ウィジェットである tab1 上に作成し、変数 btn1 に格納します。
今回はタブを2つ作っていますので、btn2 も同様に作成します。
()の中は引数です。それぞれの引数の意味は下表の通りです。
| 引数 | 意味 |
|---|---|
tab1(tab2) | 親ウィジェットの指定です。第一引数は自動的に親ウィジェットを表します。ここでは、tab1(tab2)を親ウィジェットに指定しています。 |
text='TAB1(TAB2)のボタン' | ボタンに表示するテキストです。ここでは「TAB1(TAB2)のボタン」というテキストを指定しています。 |
width=25 | ボタンの幅の指定です。width=10はボタンの幅を25文字分に指定します。 |
height=2 | ボタンの高さの指定です。height=2はボタンの高さを2文字分に指定します。 |
タブ上にボタンを配置
# ボタンをタブ上に配置
btn1.place(relx=0.5, rely=0.5, anchor='center')
btn2.place(relx=0.5, rely=0.5, anchor='center')オブジェクト変数 btn1 に place メソッドを用いて、親ウィジェットである tab1 上にボタンを配置します。
btn2 も同様に配置します。
()の中は引数です。それぞれ下表のような意味があります。
| 引数 | 意味 |
|---|---|
relx=0.5、rely=0.5 | ウィジェットを親ウィンドウの幅と高さの50%の位置に配置する指定です。 |
anchor='center' | ウィジェットの「中心」を、relx と rely で指定した位置に配置する指定です。 |
イベントループを開始
# イベントループ開始(ユーザーからの入力を待つ状態)
root.mainloop()イベントループを開始します。
イベントとは、ユーザーの操作やシステム内の特定の状態の変化などのことです。例えば、ユーザーがボタンをクリックした時や、ファイルの読み込みが完了した時などがイベントとして扱われます。
プログラムがイベントを待ち、イベントが起こると適切な処理を実行し、次のイベントを待つ、という一連の流れが繰り返されるため、ループと呼ばれます。
root.mainloop() は tkinter ウィンドウを表示し、ユーザーがウィンドウ内での操作を行えるようにするためのイベントループを開始します。これは、ウィンドウが閉じられるまで実行し続けます。

以上で「タブ付きメニュー画面作成方法」の解説は終了です。ご覧いただきありがとうございました。
Python プログラミングスキルアップのための参考情報
ここでは参考図書を紹介いたしますが、これに限らず自分に合うものを選ぶことが重要だと考えております。皆様の、より一層のご成功を心からお祈りしております。
「独学プログラマー」というPythonを題材にした書籍は大変勉強になりました。Pythonの技術解説だけにとどまらず、プログラミングの魅力や基本的な知識、思考法、仕事の進め方まで幅広く学べます。
こちらの記事でも紹介しております。もしよろしければご覧ください。
また、Pythonに関する書籍は多数出版されています。興味のある方は、チェックしてみてください。
\チェックしてみよう/
\チェックしてみよう/
\チェックしてみよう/

おわりに


ご覧いただきありがとうございました!
今回の記事では、Pythonの標準ライブラリ「tkinter」を使い、デスクトップアプリでタブ付きメニュー画面(GUI: グラフィカル・ユーザー・インターフェース)を作成する方法を解説しました。
お問い合わせやご要望がございましたら、「お問い合わせ/ご要望」フォームまたはコメント欄よりお知らせください。
この記事が皆様のお役に立てれば幸いです。
なお、当サイトでは様々な情報を発信しております。よろしければトップページもあわせてご覧ください。