【初心者向け】WordPressサイトの立ち上げ手順


いつもありがとうございます。
今回の記事では、WordPressサイトの立ち上げ手順について、実際にサイトを作成した経験を基に、分かりやすく解説します。
さらに詳しく知りたい方のために、文末にはおすすめの書籍も紹介しています。
筆者の記事関連経験
- WordPressで構築したサイトを運営
- HTML/CSS使用経験 約10年
- JavaScript 使用経験 約5年
WordPressサイト立ち上げ手順

レンタルサーバーの契約
エックスサーバーやさくらインターネットなど、さまざまなレンタルサーバーサービスから、自分に適したものを選んで契約します。契約は、各社のWEBサイトから簡単に申し込むことができます。
例えば、さくらインターネットのスタンダードプラン(容量300GB)を月払いで契約する場合、2024年3月現在、月額524円で利用可能です(出典:さくらインターネット ※A)。通常の個人サイトであれば、このクラスのプランで十分でしょう。
各社の指示に従い、契約者情報や支払い方法などを登録して、レンタルサーバーの契約を完了させましょう。
以下に、大手レンタルサーバー事業者のさくらインターネットとエックスサーバーのリンクを掲載しますので、もしよろしければチェックしてみてください。。
独自ドメインの取得
独自ドメインとは、世界で一つだけのインターネット上の住所のことで、○○○.com や ○○○.jp などで表されます。
ユニークで自分が納得のいくドメイン名を考えましょう。良いドメイン名が思い浮かんだら、取得する前に以下の3つの点を確認することが重要です。
- ドメイン名が既に取られていないか
- 「トップレベルドメイン」違いのサイトが存在しないか
- ドメインが中古でないか
これらの点について、以下で詳しく解説します。
ドメイン名が既に取られていないか
まず、考えたドメイン名が既に他のユーザーによって登録されていないかを確認しましょう。
これは、レンタルサーバー各社が提供するドメイン取得ページなどで簡単に調べることができます。例えば、さくらインターネットでは、以下のリンク先でドメイン名の空き状況をチェックすることができます。
ドメイン取得なら「さくらのドメイン」 | さくらインターネット (sakura.ad.jp)
「トップレベルドメイン」違いのサイトが無いか
トップレベルドメインとは、例えば 〇〇.com の「.com」の部分を指します。この部分はインターネット上での住所の一部であり、非常に重要です。例えば、my-domain.com で登録しようと思ったら、既に my-domain.jp が登録されている場合があります。このようなケースは、サイトを利用するユーザーにとって非常に紛らわしいため、避けた方が良いでしょう。
このような競合を避けるために、Google 検索で「site:my-domain.jp」のように検索し、ヒットするサイト存在しないか確認しましょう。
ドメイン名が中古ではないか
良いドメインを思いついたとしても、そのドメインが過去に使用されている場合があります。自分がこれから運営するサイトとは違うものですから、サイトを利用するユーザーにとって紛らわしいものになる可能性があります。そのため、できるだけ避けた方が賢明です。
中古ドメインかどうかを確認する方法として、Wayback Machineというサイトを利用することができます。Wayback Machine での検索結果にヒットするものがあれば、それは中古ドメインです。Wayback Machineにアクセスするには、Google検索で " wayback machine " と検索してみてください。該当するサイトがヒットします。
ワンポイント
ドメインには、トップレベルドメインとセカンドレベルドメインがあります。以下の書籍のp.34で詳しく解説されています。
Coffee Break
筆者は、このドメインを決める作業に最も時間がかかりました。2~3週間はかかったと思います。
ユニークで自分のやりたいことを体現するようなドメインにすぐに出会えることは、非常に稀です。「これだ!」と思うドメイン名が浮かんでも、すでに他の人に登録されていることが多く、場合によっては中古ドメインであることもあります。
多くの人が同じような考えを持つため、理想的なドメインを見つけるのは容易ではありません。それでも、根気強く自分と向き合い、納得のいくドメインを探し続けることが大切だと思います。
ドメインを考える過程は、今後どのようなコンテンツを発信し、誰のどのような問題を解決していくのか、といったサイトの根幹を深く考える良い機会でもあります。時間はかかるかもしれませんが、それだけ価値のある作業です。
WordPress用のデータベースの作成
WordPressサイトを立ち上げるためには、まずコンテンツを保存する場所として、WordPressが使用するデータベースを作成する必要があります。
多くのレンタルサーバーでは、管理画面上で簡単にデータベースを作成できるようになっています。各社の管理画面にアクセスし、表示される指示に従って手続きを進めましょう。
WordPress のインストール
データベースを作成したら、次にWordPressをインストールします。多くのレンタルサーバーでは、簡単にインストールできるクイックインストール機能が用意されています。この機能を利用すれば、複雑な手順を踏むことなく、スムーズにWordPressをインストールできます。
この作業も、レンタルサーバー各社の管理画面に表示される指示に従って、手続きを進めましょう。
SSL化(セキュリティ対策)
SSL化とは、Webサイトの情報を安全に保つための方法で、SSLは「Secure Sockets Layer」の略です。
SSL化を行うことで、ユーザーが入力した情報(例:パスワードやクレジットカード情報など)が、他人に見られることなく、安全にインターネットを通じて送信されます。これにより、ユーザーは安心してサイトを利用することができるようになります。
SSL化されたサイトでは、URLの先頭が「https://」となります。URLが「http://」から「https://」に変わるため、サイト内のリンクや外部リンクのURLも更新する必要が生じます。そのため、サイトのコンテンツを作成する前に、サイトを立ち上げたら最初にSSL化を行うことを強く推奨します。
SSL化の手続きも、多くの場合、レンタルサーバー各社の管理画面で簡単に行うことができます。表示される指示に従って、手続きを進めましょう。
WordPress テーマのインストール
WordPressをインストールしたら、次にWordPressのテーマをインストールする必要があります。
WordPressのテーマとは、Webサイトの見た目や機能をカスタマイズするためのツールです。テーマを選ぶことで、サイトのデザインやレイアウトを簡単に変更できます。
テーマのインストールは、WordPressの管理画面(ダッシュボード)の「外観」メニューから「テーマ」を選択して行います。テーマをインストールした後、「有効化」をクリックしてテーマを有効化しましょう。
なお、有名なテーマには以下のようなものがあります。
固定ページの作成
固定ページは、サイトの基本的な情報や重要な内容を伝えるためのページです。以下のような固定ページを作成する必要があります。
トップページ(ホームページ)
トップページは、Webサイトのドメイン名(例:https://my_site.com)でアクセスできる、そのWebサイトの「顔」となるページです。訪問者が最初に目にするページであり、サイト全体の印象を決定づけます。トップページには、キャッチフレーズ、ナビゲーションメニュー、サイトの主要な情報やサービスなどを掲載します。訪問者がサイト内をスムーズに移動できるよう、わかりやすいデザインと構造にすることが重要です。
お問い合わせ
お問い合わせページは、Webサイトの訪問者が運営者と連絡を取るための手段を提供するページです。通常、コンタクトフォームを設置し、氏名、メールアドレス、お問い合わせ内容などの必要事項を入力してもらい、Webサイトから送信できるようにします。このページは、訪問者が質問や要望を簡単に送信できるようにし、運営者とのコミュニケーションを円滑にする役割を果たします。
例)

WordPressでは、プログラミング(HTML/CSSなど)の知識がなくても、簡単にお問い合わせフォームを設置することができます。専用のプラグインを使えば、初心者でも直感的にフォームを作成・カスタマイズすることが可能です。
また、独自ドメインを取得すると、そのドメインを使用したメールアドレスも作成できます(例:info@my_domain.com)。このメールアドレスを使って、お問い合わせフォームから「送信」された内容を受信することができます。非常に簡単な設定でできま。。
運営者情報
Webサイトがどのような個人または組織によって運営されているのかを公開することは、訪問者に安心感を与え、サイトの信頼性を向上させるために重要です。そのため、運営者情報の固定ページを作成することが推奨されます。
このページには、運営者の名前/ハンドルネームや組織名、連絡先情報、さらにはサイトの目的や理念などを記載すると良いでしょう。これにより、訪問者はサイトの素性を理解しやすくなり、安心して利用できるようになります。
プライバシーポリシー
プライバシーポリシーとは、Webサイトで収集した個人情報の取り扱いを説明する文書です。
個人のブログでも、お問い合わせやコメントを通じて、氏名、メールアドレス、IPアドレスなどの個人情報を収集する場合があります。これらの情報がどのように使用され、保護されるのかを明示するために、プライバシーポリシーの作成が必要です。
また、Googleアナリティクスなどのアクセス解析ツールを使用する際には、その利用規約により、プライバシーポリシーを公開することが義務付けられています。プライバシーポリシーを公開することで、サイト訪問者に対して信頼性を示し、安心して利用してもらうことができます。
Webサイト運営者は、法的な義務としてもプライバシーポリシーを公開する必要があります。このページには、収集する情報の種類、情報の利用目的、第三者への提供の有無、そして情報の管理方法などを明記することが重要です。
免責事項
免責事項とは、サイト運営者の責任を制限または免除するための声明です。これは、サイトを利用したことによって生じたトラブルや損害に対して、運営者がどのような責任を負うのか、または負わないのかを明確にするためのものです。
免責事項を公開しておくことで、サイト利用者とのトラブルを未然に防ぐことができます。たとえば、掲載された情報が誤っていた場合や、第三者サイトへのリンクを通じて生じた損害について、運営者が責任を負わない旨を明記することが一般的です。
サイト運営者にとって、免責事項を適切に設定し、公開しておくことは必須です。これにより、利用者との間に明確なルールを設け、万が一のトラブルを回避するための重要な手段となります。
著作権・肖像権について
プライバシーポリシーや免責事項と併せて、著作権や肖像権に関する情報をサイトに掲載することも重要です。以下の2点を明記しておくことが推奨されます。
著作権・肖像権に関する記載事項
- 当サイトの文章や画像の著作権法の引用の範囲を超えての無断転載禁止
- 万が一自分のサイトが著作権・肖像権等を侵害していた場合に迅速に対応すること
投稿ページの作成
投稿ページは、ブログ記事やニュースなどのコンテンツを掲載するためのページです。ブログサイトにおいては、この投稿ページがメインのコンテンツとなり、訪問者に最新情報や記事を提供する役割を果たします。
記事の内容に応じてカテゴリーやタグを適切に設定し、訪問者が必要な情報に簡単にアクセスできるようにしましょう。
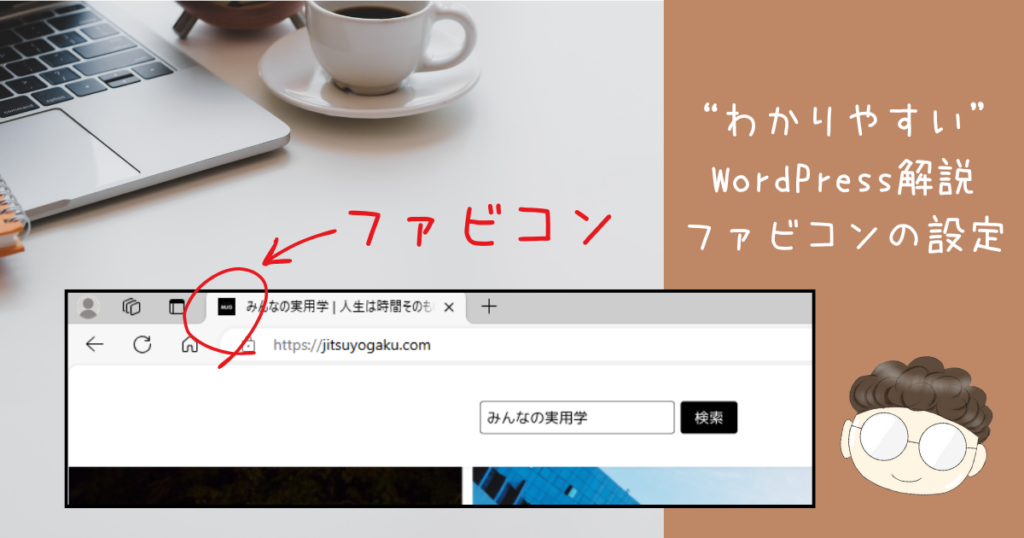
ファビコンの作成
ファビコンは、Webサイトのシンボルマークを表す小さなアイコンで、ブラウザのタブ、検索結果、ブックマークなどに表示されます。このアイコンは、サイトを訪れたユーザーが視覚的にサイトを認識しやすくする役割を果たします。
Lightningのテーマを使用している場合、ファビコンの設定は管理画面(ダッシュボード)から簡単に行うことができます。「外観」メニューから「カスタマイズ」を選択し、「サイト基本情報」でファビコンを設定しましょう。
ファビコンの設定は必須ではありませんが、サイトを利用者に認識してもうために、設定することを強く推奨します。
ロゴの作成
ロゴは、サイトを象徴するシンボルです。
Lightningのテーマを使用している場合、ロゴの設定は管理画面(ダッシュボード)から簡単に行うことができます。「外観」メニューから「カスタマイズ」を選択し、「Lightning デザイン設定」からロゴを設定しましょう。
ただし、ロゴ画像がない場合でも、サイト名をテキストで表示するだけのシンプルなデザインも、それはそれで魅力的です。ご自身のスタイルやサイトのコンセプトに合わせて、ロゴの有無を決めると良いでしょう。

以上で解説は終了です。ありがとうございました。
参考文献リスト
【参考】Wordpressの入門には「いちばんやさしいWordPressの教本」がおすすめ
ここまでで、WordPressサイトの立ち上げ手順を解説してきました。この記事や他のWebサイトを参考にして、ご自身でサイトを構築することもできますが、さらに詳しく体系的に学びたい方には、次の書籍が役立ちます。
いろいろな入門書を見てみましたが、「いちばんやさしいWordPressの教本」はわかりやすく、初心者にもおすすめできる内容です。
【参考】画像作成・編集には Canva がおすすめ
Webサイトを運営する際には、ロゴ、トップページのスライド、ブログ記事のアイキャッチ画像など、さまざまな画像を作成する必要が生じます。これは本当に必要になります。
そんなときにおすすめなのが、Canvaというオンラインで使える無料のグラフィックデザインツールです。
Canvaは有料版へのアップグレードも可能ですが、特にこだわりがなければ無料版でも十分なデザインが可能です。無料版でも豊富な素材やテンプレートが利用でき、基本的な画像編集機能も備わっています。
画像作成に課題を感じている方には、Canvaを強くおすすめします。筆者自身も利用しており、その使い勝手の良さを実感しています。「Canva」で検索してみてください。
おわりに

ご覧いただきありがとうございました。
今回の記事では、WordPressサイト立ち上げの手順を解説しました。
お問い合わせやご要望がございましたら、「お問い合わせ/ご要望」フォームまたはコメント欄よりお知らせください。
この記事が皆様のお役に立てれば幸いです。
なお、当サイトでは様々な情報を発信しております。よろしければトップページもあわせてご覧ください。
この記事を書いた人
- ソフトデザイン工房|日々の業務にちょうどいい自動化を
- ■人生を追求する凡人 ■日本一安全で、気の向くままに自分の時間を過ごせる、こだわりのキャンプ場を作るのが夢 ■ソフトデザイン工房運営(個人事業者) - 業務改善アプリケーションをご提供 ■人生は時間そのもの。ひとりでも多くの人が「より良い人生にするために時間を使って欲しい」と願い、仕事のスキルの向上、余暇の充実、資産形成にチャレンジ。