【簡単WordPress】プログラミング解説記事のコードに色をつける方法|シンタックスハイライト


いつもありがとうございます。
ブログなどでプログラミングの解説記事を書くときには、記事の中にソースコードを書きますよね。
通常、プログラミングを行うときはエディターを使い、コードを書いていきます。Python ならば PyCharmなど、VBAならばVBEなどです。
このようなエディターは、自動でコードに色を付けて見やすく表示してくれます。いわゆる、シンタックスハイライトというものですね。
ブログ記事などにコードを掲載するときも、このエディターと同じようにコードに色を付けて見やすく表示したいところですが、WordPressのデフォルトの機能だとそれができません。
本稿では、そのような場合の対処方法を解説いたします。
WordPress 標準のコードブロックの問題点
WordPress標準のコードブロックではコードに色を付けてくれない
WordPress に標準で付属しているコードを記述するブロックはこれです。

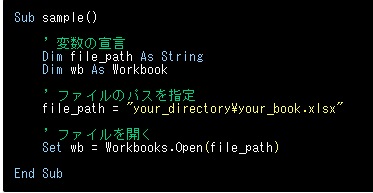
これに、例えば、VBAのコードを記述すると以下のようになります。
Sub sample()
' 変数の宣言
Dim file_path As String
Dim wb As Workbook
' ファイルのパスを指定
file_path = "your_directory\your_book.xlsx"
' ファイルを開く
Set wb = Workbooks.Open(file_path)
End Sub悪くはないですが、無機質ですよね。見づらさを感じる方もいらっしゃるのではないかと思います。
自分が見るだけならまだ良いですが、ブログ記事であれば、少なくとも読んで下さっている読者の方には不親切かもしれません。
手作業で色を付ける場合は大変な労力がかかり現実的ではない
これを何とか、WordPress 標準の機能で、背景色を変えたり、ハイライトさせたりすると以下のようになります。

だいぶプログラミング解説記事っぽくなりました。
ただ、この方法では、手作業で特定の文字の色を変えていかなければならず、大変な労力がかかります。数記事だけなら根性でやりきる手もあると思いますが、ある程度記事数を書くのであれば、このやり方は現実的ではありません。
解決方法!色を付けてくれるプラグインがある!
そりゃそうですね!
やはり、世の中は優秀な人であふれていると改めて実感しました。
ブログ記事で、かっこいい見た目のコードを書いている方は、どうしているんだろうなと調べていたら、それ用のプラグインがあることに気づきました。
いくつかありましたが、「Highlighting Code Block」というプラグインに落ち着きました。

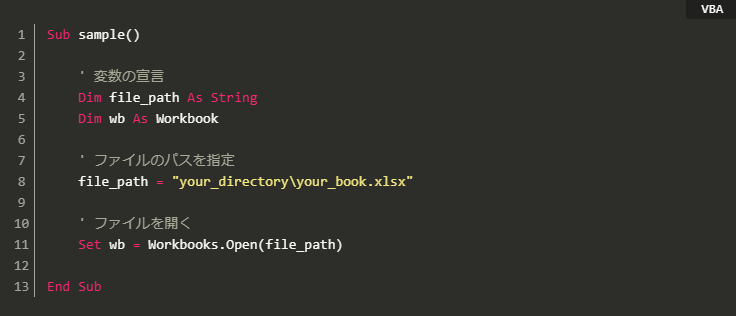
これを使うと以下のようになります。

いかがでしょうか。
フォントも含めて、かなり見やすくなりました。しかも、手作業で色を付ける必要などなく、自動でプログラミング言語の構文を読み取って色をつけてくれます。
WordPress 標準の機能と比べて、作業量が劇的に減りますし、読み手にとっても見やすくなります。
まさに一石二鳥。素晴らしいツールです。
Highlighting Code Block の使い方
こちらの開発元の会社のサイトに使い方が記載されています。
Highlighting Code Block の使い方 | LOOS,Inc.
なお、VBAはデフォルトではサポートされていないため、自分で追加する必要があります。こちらの記事を参考にさせていただきました。
「Highlighting Code Block」に「VBA」を追加する方法 | ユメソバ通信 (yumesoba.com)
おわりに

ご覧いただきありがとうございました。
本稿では、プログラミング解説記事のコードに色を付ける方法(シンタックスハイライト)を解説しました。
お問い合わせやご要望がございましたら、「お問い合わせ/ご要望」フォームまたはコメント欄よりお知らせください。
この記事が皆様のお役に立てれば幸いです。
なお、当サイトでは様々な情報を発信しております。よろしければトップページもあわせてご覧ください。
いちからWordPressを学びたい方への参考情報
「いちばんやさしい WordPress の教本」という書籍があります。
いろいろな入門書を見てみましたが、筆者にはこれが一番わかりやすいと感じました。
この記事を書いた人
- ソフトデザイン工房|日々の業務にちょうどいい自動化を
- ■人生を追求する凡人 ■日本一安全で、気の向くままに自分の時間を過ごせる、こだわりのキャンプ場を作るのが夢 ■ソフトデザイン工房運営(個人事業者) - 業務改善アプリケーションをご提供 ■人生は時間そのもの。ひとりでも多くの人が「より良い人生にするために時間を使って欲しい」と願い、仕事のスキルの向上、余暇の充実、資産形成にチャレンジ。